العمل الحردورة تسويققوالب بلوجرموقع بلوجرSpotcommerce
قالب SpotCommerce معرب 2022 - متجر إلكترونى - كيفية تخصيص القالب
قالب SpotCommerce معرب 2022 - متجر إلكترونى - كيفية تخصيص القالب
قالب SpotCommerce معرب هو قالب بلوجر مخصص للمتاجر الإلكترونية. حيث يُعد هذا القالب من أفضل قوالب بلوجر فى مجال بيع المنتجات والخدمات على الإنترنت. إضافة إلي أنه يدعم العديد من طرق الدفع المختلفه مثل: تحويل بنكى و شيكات بنكية و الدفع عند الإستلام و PayPal.
يحتوى القالب على ميزات و خصائص رائعة وهامة. إضافة إلي إمكانيات كبيرة فى التخصيص وأيضاً القالب خفيف فى التحميل. وبالطبع قالب SpotCommerce معرب متجاوب مع أجهزة الجوال بمختلف مقاسات الشاشة ولن تقابلك أية مشاكل مع قالب الجوال.
كيفية تركيب قالب SpotCommerce معرب:
- قم بتحميل القالب ثم فك الضغط عنه. وافتح ملف القالب فى محرر نصوص يدعم لغات الويب. ومن ثم قم بنسخ جميع الأكواد الموجوده داخل ملف القالب.
- توجه إلى المدونة التى تريد تركيب هذا القالب عليها. ثم توجه إلى تبويب المظهر Theme.
- اضغط علي السهم الصغير بجوار كلمة تخصيص واختر تعديل HTML.
- قم بتحديد جميع الأكواد في محرر أكواد HTML ومن ثم حذف جميع هذه الأكواد.
- قم بلصق أكواد القالب الجديد وأضغط على حفظ المظهر.
كيفية تفعيل قالب SpotCommerce الجوال في مدونة بلوجر:
- قم بالدخول إلى تبويب تبويب المظهر Theme. ومن ثم الضغط علي السهم الصغير بجوار كلمة تخصيص واختر إعدادات الجوال.
- قم بتحديد خيار سطح المكتب ثم الضغط علي زر حفظ هذه الإعدادات.
يمكنك متابعة الصور لمزيد من التوضيح.
كيفية تخصيص قالب SpotCommerce معرب:
- يمكنك تخصيص صورة أيقونة المدونة التى تظهر بجوار اسم المدونة فى المتصفح من خلال تبويب إعدادات ثم الرمز المفضّل Favicon.
- تستطيع إضافة محتوي نصي أو محتوي إعلاني أعلى المدونة. وذلك من خلال الويدجيت Top Widgets داخل تبويب التخطيط أو التنسيق Layout.
- يمكنك تخصيص اسم المدونة و الوصف و أيضاً اللوجو الخاص بك من خلال تحرير ويدجيت رأس الصفحه داخل تبويب التنسيق.
- للتعديل على القائمة الرئيسية في قالب SpotCommerce معرب. قم بتعديل ويدجيت القائمة الرئيسية، ومن ثم إضافة أسماء الأقسام و روابطها التى تريد ظهورها.
- لإضافة قوائم منسدلة قم بوضع علامة (_) قبل إسم القسم. لمزيد من التوضيح تابع الصور بالأسفل.
- لتخصيص الخلفية الموجودة أعلى الموقع قم بتعديل ويدجيت الخلفية أعلي الموقع وإضافة الصوره التى تريدها.
كيفية تخصيص سلايد شو المتحرك:
- قم بالتوجه إلى ويدجيت Slider وقم بإضافة أداة جديدة واختيار إضافة صورة. أو يمكنك التعديل على العناصر الموجودة مسبقاً في القالب.
- فى عنوان الصورة قم بكتابة العنوان الرئيسي، ثم قم بكتابة العنوان الفرعي داخل أقواس [هكذا].
- أكتب فى خانة شرح أو خانة التسمية التوضيحية المحتوى النصي الذى تريد ظهوره. وقم بكتابة السعر داخل أقواس [هكذا] ولا تنسى كتابة العملة.
- فى خانة العنوان أو خانة الوصل ضع رابط هذا المنتج.
- وأخيراً قم بإضافة صورة المنتج وحفظ الإعدادات.
- كرر ما سبق حسب عدد المنتجات التى تريد ظهورها فى سلايد شو.
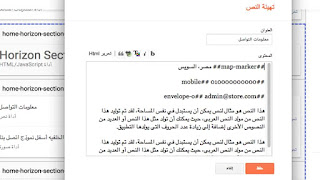
- تخصيص معلومات التواصل في قالب SpotCommerce معرب، من خلال تحرير ويدجيت معلومات التواصل في تبويب التنسيق. ومن ثم كتابة البيانات التى تريدها.
- لعمل أيقونات أمام بياناتك قم بالتوجه إلى موقع Fontawesome، وتحديد الأيقونة التى تريدها. ثم إضافة المعرف الخاص بها وسط رمزي (#) لتصبح بهذا الشكل ##معرف الأيقونه##.
- بحيث يكون الشكل النهائي هكذا: أيقونة الموقع الجغرافى (##map-marker##) و أيقونة الهاتف (##mobile##) و أيقونة البريد الإلكترونى (##envelope-o##).
- يمكنك كتابة محتوى نصى أسفل البيانات.
نأتي لإضافة القائمة البريدية في قالب SpotCommerce معرب. والتي يمكنك تخصيصها بكل سهولة من خلال تحرير الويدجيت المخصص لها والموضح في الصورة بالأسفل. ومن ثم قم بكتابة رابط التغذية الخاص بمدونتك و حفظ الإعدادات. لمزيد من التوضيح تابع مقالة اضافة أداة اشترك فى القائمة البريدية.
وبالنسبة لمواقع التواصل الاجتماعى أسفل المدونة. فيمكنك التعديل عليها من ويدجيت مواقع التواصل الاجتماعي ومن ثم إضافة مواقع التواصل الخاصة بك و روابطها.
يمكنك تخصيص الصفحات أسفل المدونة من خلال السحب والإفلات. وذلك عن طريق ويدجيت الصفحات أسفل التخطيط أو التنسيق.
كيفية تغيير العملة في قالب SpotCommerce معرب:
يأتي الدور في التخصيص علي كيفية تغيير العملة. حيث يمكنك القيام بذلك من خلال ويدجيت Variables ومن ثم الضغط على Edit أو تعديل على كود العملة CURRENCY_CODE. ثم إضافة كود العملة المناسبة لمتجرك أو دولتك.
- قالب SpotCommerce النسخة الرسمية باللغة الإنجليزية لا تدعم العملات العربية. ولكننا قومنا ببعض التعديلات في قالب SpotCommerce النسخة المعربة لتدعم بعض العملات العربية.
- العملات العربية المدعومة في النسخة المعربة أكوادها كالآتي: الجنيه المصرى كود EGP و الريال السعودى كود SAR و الدينار الكويتى كود KWD و الدرهم الإماراتى كود AED و الدرهم المغربي كود MAD و الجنيه السوداني كود SDG. وجاري العمل علي إضافة عملات عربية جديدة.
كوبون الخصم في قالب SpotCommerce معرب:
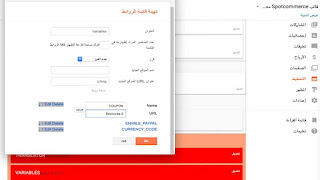
يمكنك إضافة أكواد الخصم من ويدجيت Variables في تبويب التنسيق. ثم الضغط على Edit أو تعديل الويدجيت. ومن ثم قم بتعديل الخيار COUPON وإضافة بيانات الكوبون المناسبة لك:
- اكتب كود الخصم و قيمته في خانة عنوان URL. مع مراعاة الفصل بين كود الخصم و قيمته بعلامة (:).
- في الصورة بالأسفل تجد أن كود الخصم هو testcode بينما قيمة الخصم 5. أي أنه سيتم خصم 5 دولار من قيمة الطلب.
- يجب الانتباه بأن الرقم أو قيمة الخصم تكتب بدون وضع علامة العملة (رقم فقط بدون كود العملة).
- إذا أردت وضع قيمة الخصم بنسبة مئوية ولتكن 25%. فسيصبح الكود علي هذا الشكل (testcode:25%).
- إذا أردت تعدد الأكواد علي متجرك وتريد إضافة كود بخصم 25% وكود آخر بخصم 5 دولار. فيمكنك إضافتهما في نفس
- الويدجيت مع الفصل بين الكودين بعلامة (/). بحيث تصبح الأكواد علي هذا الشكل (testcode:25%/testcode:5).
كيفية ضبط الحد الأقصى لتطبيق كوبون الخصم:
في بعض الأوقات نحتاج وضع كوبون خصم بنسبة 25% من قيمة الطلب، وفي نفس الوقت لا نريد خصم أكثر من 100 دولار لكل طلبية. هذه الخدمة تم توفرها في قالب SpotCommerce معرب وهي من الخصائص التي تميز القالب عن غيره. فإذا أردت تطبيق هذه الميزة فكل ما عليك فعله هو التوجه إلي ويدجيت Variables ثم الضغط على Edit أو تعديل. ومن ثم قم بتعديل الخيار MAX_COUPON_VALUE_PER_ORDER و وضع القيمة التي تريدها كحد أقصي لكوبون الخصم.
كيفية تنسيق صفحة المنتج في قالب SpotCommerce معرب:
أولاً: سعر المنتج يمكنك تخصيصه من خلال كتابة السعر مسبوقاً بعلامة (_) فى خانة التسميات هكذا (_130). يرجي الانتباه إلي أن سعر المنتج يتم كتابته كرقم فقط بدون رمز العملة.
ثانياً: الخصم على المنتج يمكنك تخصيصه من خلال كتابة السعر الأصلي قبل الخصم مسبوقاً بعلامة (–) هكذا (-450). و كتابة السعر بعد الخصم مسبوقاً بعلامة (_) هكذا (_350) وذلك فى خانة التسميات. بحيث يصبح الشكل النهائي هكذا (-450, _350).
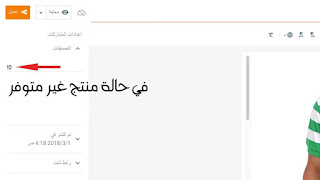
ثالثاً: وضع أيقونة غير متوفر عند انتهاء المنتج من المخزن. وذلك من خلال إضافة (!0) فى خانة التسميات. و عند توفر المنتج مرة أخرى يمكنك حذفها.
رابعاً: وصف قصير للمنتج ويمكنك إضافته في خانة وصف البحث.
يمكنك تفعيل خانة وصف البحث بالدخول إلى تبويب الإعدادات ثم العلامات الوصفية ومن ثم تفعيل وصف البحث.
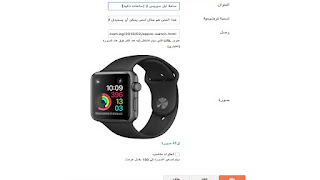
خامساً: تفاصيل المنتج وصورة المنتج يمكنك إضافتهم بطريقة عادية داخل المقالة.
سادساً: لإضافة أكثر من صورة للمنتج (معرض صور للمنتج). قم بإضافة الصور جميعها في بداية المقالة.
سابعاً: إضافة صورة داخل المحتوي النصي للمنتج في قالب SpotCommerce معرب، بحيث لا تظهر هذه الصورة داخل معرض صور المنتج. للقيام بذلك اتبع الخطوات التالية:
- رفع الصورة في المكان الذي تريد ظهورها فيه داخل المقالة.
- اضغط علي الصورة واختر أيقونة الإعدادات (رمز الترس).
- اكتب هذا الكود [stay] في خانة عنوان الصورة أو في خانة النص البديل.
كيفية إضافة بريدك إلكترونى على PayPal:
قم بالتوجه إلى محرر أكواد القالب و البحث عن هذا الكود PAYPAL_EMAIL. ومن ثم استبدل البريد الإلكترونى الموجود بالبريد الإلكترونى الخاص بحسابك علي باي بال.
تكلفة الشحن في قالب SpotCommerce معرب:
هناك عمولتين للشحن عمولة خاصه بالطلبية بأكملها. وهذه يمكنك التعديل عليها من خلال البحث عن كود SHIPPING_FEE و كتابة القيمة التى تريدها دون كتابة رمز العملة (قيمة فقط).
العمولة الثانية وهى عمولة إضافية على كل منتج من الطلبية. والتي يمكنك التعديل عليها من خلال البحث عن كود SHIPPING_FEE_FOR_EACH_ITEM و كتابة قيمتها فقط دون كتابة رمز العملة.
أي أنه إذا قومت بوضع القيمة الأولي 10 والقيمة الثانية 3. معني ذلك، إذا أرد العميل شراء 5 قطع من المنتجات من متجرك. فإن قيمة الشحن تصبح 25 ويتم حسابها كالآتي:
10 + (5×3) = 10 + 15 = 25
إن كنت ترغب فى حذف تكلفة الشحن (الشحن مجاني). فقم بوضع القيم السابقة بـ صفر.
باقى إعدادات قالب SpotCommerce معرب يمكنك الإطلاع عليها من خلال الصوره بالأسفل.








































ليست هناك تعليقات:
إرسال تعليق